Customizing WooCommerce is tricky because if you do it wrong it results in errors.
The WooCommerce documentation articles are helpful for learning how to properly go about customising WooCommerce. But, they don’t go far enough.
Here’s what would otherwise be the continuation of the documentation for customising WooCommerce. These best practices are based on my experience as the founder and WooExpert of Progressus.io.
Getting the Basics Out of the Way
This concise guide assumes you have already read these two main documentation articles on customising WooCommerce:
There are also other basics you should be aware of including the following concepts:
- Good hosting – Build your site using a reliable hosting provider for stability.
- SSL certificate – Install an SSL certificate. It encrypts and helps secure the connection between your website and the end user’s browser.
- Backup scheduling – Scheduling site back ups helps you be able to restore your site if something goes wrong.
- Security plugin – You should definitely have a security plugin installed to help secure your WooCommerce site.
- Update regularly – Updating your site regularly helps ensure you’re installing the latest security features as well as other useful features.
- Reputable plugins and themes – Use only well-coded, secure and reputable plugins and themes. This minimizes on potential errors and security issues.
- Choose a great developer – One of many reasons why this is crucial is they’ll help you when you need it. They also won’t leave you in the lurch.
There are also other areas you could include on the list such as implementing caching. But, this isn’t meant to be an exhaustive list. Though, it should be enough to give you a fair idea of what you should already know. That way, diving into other WooCommerce best practices becomes much easier to understand.
All these areas important to implement. In fact, they’re crucial for the overall security and stability of your WooCommerce store.
Template Tips and Tricks
There are also other best practices that have to do with templates. So, here’s a bit more details on what they are in the context of WordPress and WooCommerce before continuing.
Templates are default pages that are included in both the WordPress and WooCommerce core.
Right after installing a brand new WooCommerce store from scratch, templates are put into action. They provide a basic foundation for how their respective pages should structurally be deigned, displayed and work.
Templates let you install a fresh online store. At the same time, you’re able to visit the different template pages straight away, even before customising WooCommerce.
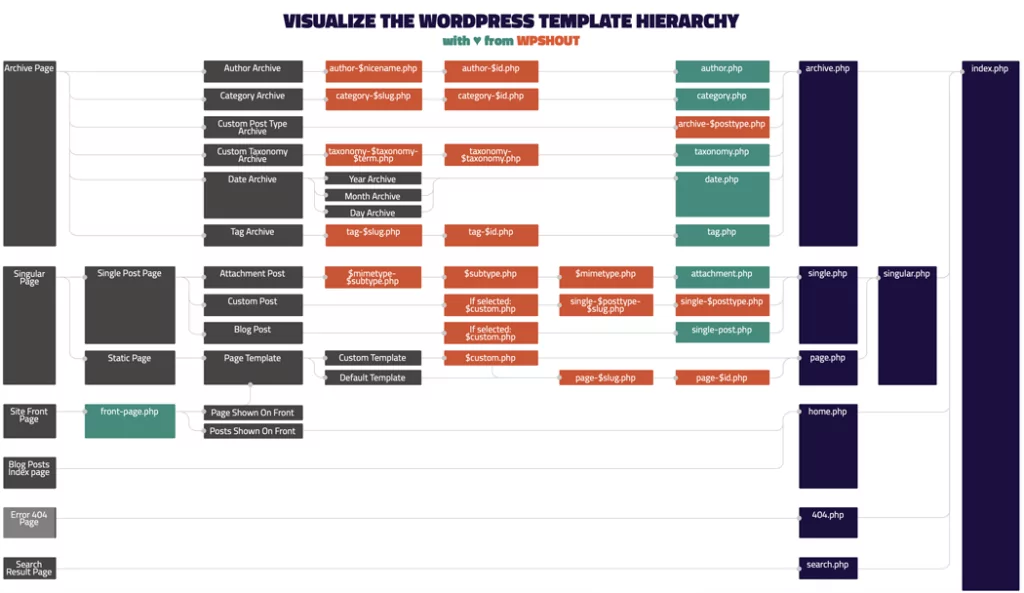
The template files in WordPress include index.php, page.php, single.php and many others.

Template files are slightly different in WooCommerce. They control how pages are displayed on the front end. But, they also have the structure for store emails that get sent out.
Template files are also the basis for which future customizations are built on.
For example, consider when you’re customising WooCommerce by installing a theme to change the design and style of your store. You’re modifying these templates.
Check out Template Structure and Overriding Templates via a Theme and WordPress Template Hierarchy for details.
With that, below are best practices for customising WooCommerce in general as well as templates.
Using Hooks over Templates
If you change them as-is and you update WooCommerce, your changes will be lost.
It’s possible to change WooCommerce template files in an upgrade-safe way by overriding template files. But, this isn’t generally recommended.
The upgrade-safe method ensures your changes won’t be lost, but it can’t protect you from compatibility issues.
If your customisations clash with the design, layout, style or features the update installed, they’re considered as having compatibility issues.
That means your site may not look or work as you intended after you apply an update.
It’s also not efficient if you need to make additional changes before or after an update. This is also the case if you need to do some troubleshooting.
In essence, overriding template files is similar to copying a Google document, then making changes to the copy you made. If the original document changes, your copy may have to be updated as well. Unfortunately, there’s no efficient way to do it. It can also be difficult to quickly see what has changed across both documents.
That’s why it’s best practice to use hooks instead of overriding or customising WooCommerce template files directly.
A Brief Explanation of Hooks
Hooks let you modify or override the code found anywhere in the WordPress and WooCommerce core.
Using hooks means you’re able to make the customisations you want without having to actually modify the program’s core code.

You can make changes quickly and efficiently and it’s also cleaner. So, the process is much faster. This is true when another developer steps in and wants to make changes or you need to troubleshoot issues.
Updates to the WooCommerce core can still cause compatibility issues when you use hooks. But, it’s much less devastating than if you were to override templates. This is especially so because hooks create a much more efficient process for customising WooCommerce.
In particular, the gettext hook has been especially useful to us here at Progressus.io. This hook lets you modify text without overriding template files.
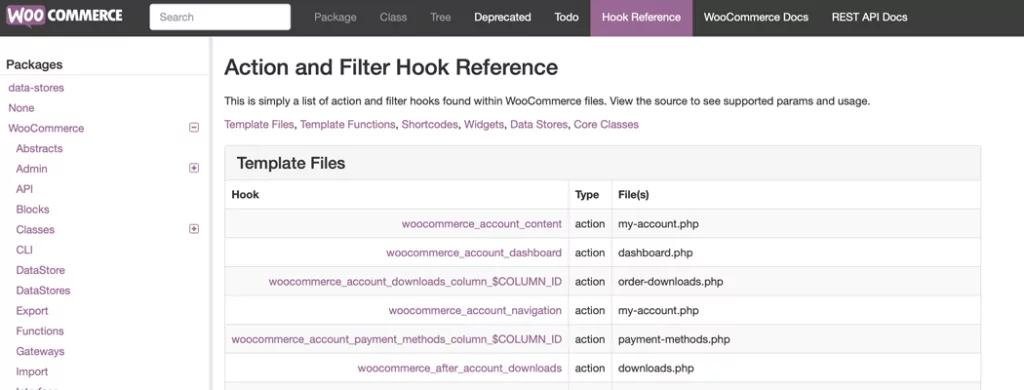
For details, check out the WordPress Developer Handbook Hooks page as well as WooCommerce Hooks: Actions and Filters. You can also check out Action and Filter Hook Reference in the WooCommerce documentation.
Testing Template Updates
While speaking of updates and how they can create compatibility issues, it’s crucial to solve this problem. This can be done by testing new updates to WooCommerce on a staging site.
That way, you can test everything out for compatibility. It also means you can do this without disturbing users who may be shopping in your online store. Then, you can confirm your site still looks good and works properly.
If there are issues, you can make the changes you need on the staging site. Then, you can test them out to make sure they work. If all goes well, you can push the changes to the live site.
Similar to running initial tests, it’s best practice to make and test changes this way. This helps ensure that there aren’t any additional errors or issues that arise for customers currently shopping your site.
Don’t Override the Core
Earlier, it was mentioned that it’s best practice to use hooks instead of overriding templates. Similarly, you shouldn’t ever override core files. This means installing a fresh WooCommerce (or WordPress) site, then diving into your files and editing them directly.
When you make changes, it seems to be error-free. But, it does actually create several issues:
- You lose all your changes when you update.
- Changes could be made that disable future updates from being applied.
- You could be unintentionally creating security vulnerabilities that hackers could exploit.
- You could break your WooCommerce store in fundamental ways.
Interested in customising WooCommerce? It’s absolutely crucial you make those changes safely. To do this, use reputable plugins and themes. You can also hire a trusted developer to make the changes you need.
At Progressus.io, we’re verified WooCommerce experts and we’re trusted by top brands. Do you want to customise your WooCommerce store without having to run the risk of causing critical errors or vulnerabilities? Contact us.
Customising WooCommerce Properly: Done
When you’re customising WooCommerce, there are several best practices you should be aware of before diving in and making changes.
The basics and best practices outlined above should help you get well on your way to safely customising WooCommerce.
Would you rather be on the safe side and have verified WooCommerce experts handle the changes for you? It’s who we are and what we do a Progressus.io so let us know what you need.
Do you think you’ll tackle customising WooCommerce now? Why or why not? Are there areas you’re still unsure about? Let us know in the comments below.



Pingback: WordPress and WooCommerce Multisites: An Overview - WP Mayor