For SEO WooCommerce purposes, you realize you need to target multiple regions so you have better visibility in search engines.
That means you need to duplicate the same website on two different network sites within a WordPress Multisite setup.
The goal of each site is to target a set of users in a different region of the world which happen to have the same language, but different product pricing, currency and inventory.
This is an example of a website using regional targeting. I’m certainly no stranger to this kind of setup.
So, below are more details on regional targeting as well as how to set it up for a WooCommerce Multisite shop so your site’s displayed in search engine results for different geographical regions worldwide.
SEO WooCommerce Multisite Considerations
If you are at all familiar with Search Engine Optimization (SEO), you will have heard of the term “duplicate content”. Basically, it’s a big no-no in SEO and you should avoid it like the plague.
So in the case aforementioned, a lot of duplicate content has been generated since the websites are clones.
So, how do you deal with this conundrum?
My first instinct was to use a canonical tag with one network site linking to the other on each page to inform search engines that one page was basically a duplicate of the other.
This worked, sort of, since it fixes the duplicate content issue. But, it causes the website with the canonical tags not to show up on search engine results which is not our intention for regional targeting.
Enter the hreflang Tag
The hreflang tag is the right solution for this situation. Google has a detailed page on how to use the href tag on their support page. On it, they specify when to use hreflang:
Your content has small regional variations with similar content in a single language. For example, you might have English-language content targeted to the US, GB, and Ireland.
What these tags basically tell search engines is that one network site within the website is targeting one region and another site is targeting another region, and that each one should rank in the relevant regional search engine accordingly.
For example, if you have a US website “example.com” and an Australian website “example.com/au/”, you want the “example.com” pages to rank on “google.com”, and for “example.com/au/” to rank on “google.com.au.”
Ideally, what you want is to have unique content written for each site that is targeted to the different users in each region. This is not always possible. So, try to modify at least the relevant parts of each site accordingly.
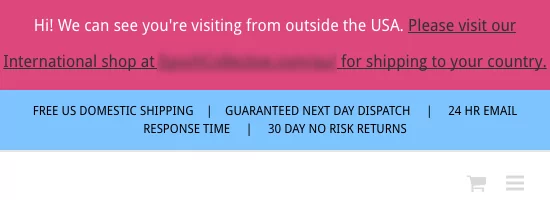
For example, when writing about shipping and handling.
Below are the steps of implementing regional targeting for SEO WooCommerce situations. For this purpose, a folder structure is used to host each site in its own folder.
For example, “example.com” is the US site and “example.com/au/” is the Australian (AU) site.
Although the language happens to be the same, the rest of this article is valid for different languages as well.
Implementing hreflang in WooCommerce Multisite
As my typical course of action, I tried to search for a plugin that can easily add the hreflang tags for a WooCommerce Multisite scenario.
Even though there’s a plugin that lets you manage hrefs, I found it quite tedious to enter the links for each page manually.
Quick note: If you are using WPML, the plugin automatically adds the hreflang tag for each language you setup.
So, instead of using the plugin, I coded a simple function that does all the work in a few lines:
add_action('wp_head','set_meta_country', 10);
function set_meta_country() {
global $wp;
$current_url = home_url(add_query_arg(array(),$wp->request));
$blog_id = get_current_blog_id();
if($blog_id == 1) {
$us_url = $current_url;
$au_url = str_replace(".com", ".com/au", $us_url);
} elseif($blog_id == 2) {
$au_url = $current_url;
$us_url = str_replace(".com/au", ".com", $au_url);
}
?> <link rel="alternate" href="<?php echo $us_url; ?>" hreflang="en-us"/> <link rel="alternate" href="<?php echo $au_url; ?>" hreflang="en-au"/> <?php }
What this function does is hook into the wp_head action that fires every time a page is loaded and then adds the correct hreflang tags for that page in the <header> section.
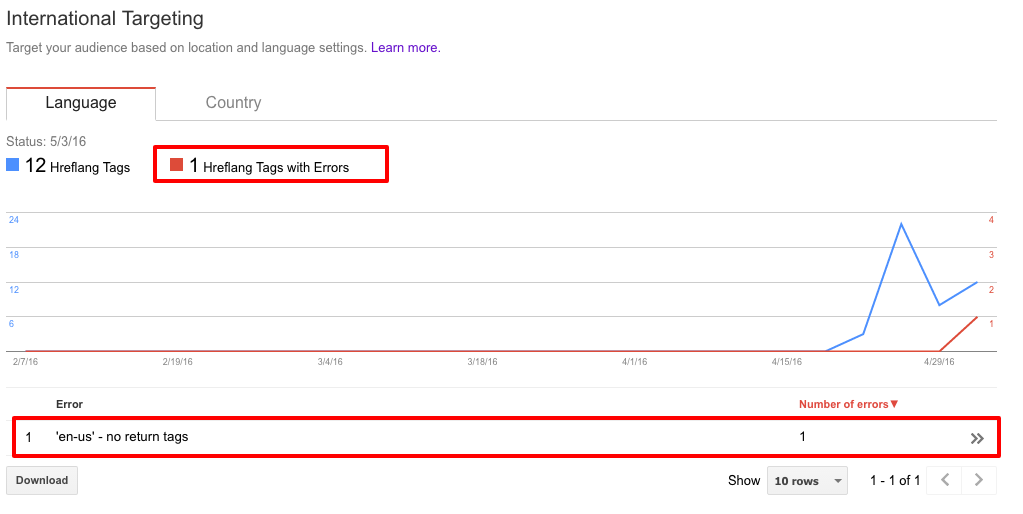
Please note: I’m assuming in this function that each page on one site has a similar page on the duplicated site with the same URL structure. If one site does not have a page on the other site, you will see errors in Google Webmaster Tools such as in the example below.

How to Use the Code
If you want to use the code above, here’s what to do:
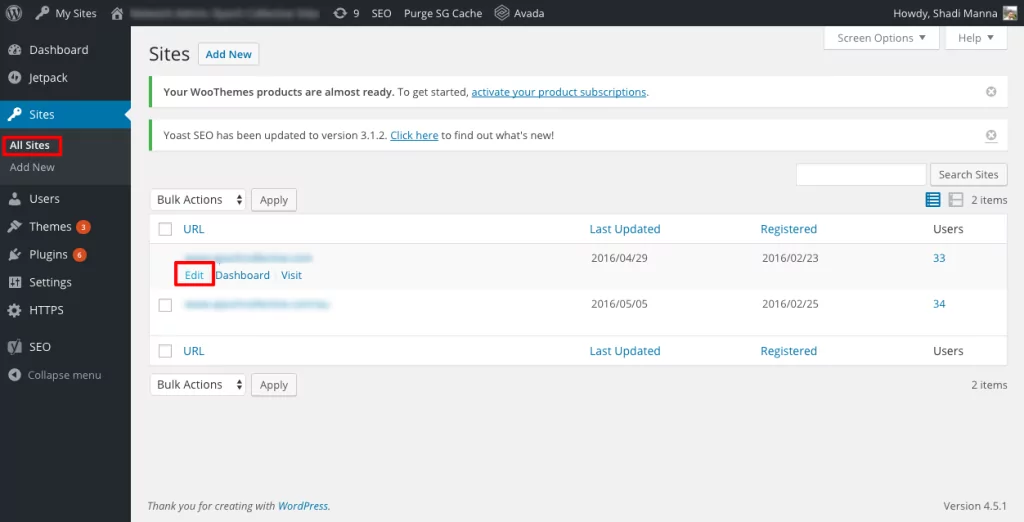
- You have to know which $blog_id corresponds to which website, and hence, region. You can find your blog ID under My Sites > Network Admin > Sites.

- If you hover over the Edit link you will see the full link, for example: https://www.example.com/wp-admin/network/site-info.php?id=1 where id=1 is your site ID.
- Now that you know your site ID, you can set up the two URLs correctly:
- If the loaded page is from your first site, then you have to create the second site URL. For example, if your second site is for the “AU”, you have to create that URL by replacing the “.com” with “.com/au”.
- If the loaded page is from your second site, then you have to create the first site URL. For example, if your first site is for “US”, then you have to create that URL by replacing the “.com/au” with “.com”.
- You should also change the hreflang=”en-us” at the end of each tag with the correct language and country codes.
- Finally, add this code to your functions.php file in your active theme.
In my example, I’m using “US” and “AU,” but you can substitute these for any regions you need.
Wrapping Up
Properly keeping your SEO intact as you add regional targeting or translations to your WooCommerce store is crucial to rank well in search engine results. Now, you can keep your website’s SEO intact while expanding your reach to the global stage.
If SEO WooCommerce development isn’t your main focus, our verified expert WooCommerce developers can take care of it for you. We’ll also give you free support and bug fixes for 30 days after we’re done so you won’t be left in the lurch.
Are you planning on expanding your WooCommerce store to global markets? Were you able to successfully target your WooCommerce website for different regions? Let us know in the comments below. If you ran into troubles along the way, also feel free to share the details below. We can help.



Very helpful and think we will implement it on our new site. We’ve gone for a multisite approach for different target countries and this seems to fit the bill.
Hi Diane,
I’m glad you found this article helpful. Best of luck with your new site.
Kindly,
Jenni
Pingback: WordPress and WooCommerce Multisites: An Overview - WP Mayor